
If not specified, the system loads the value from the Description property in the metadata of the inserted image. Appropriate alternative text values improve the website's accessibility and SEO capability.
#Rich text editor html5 how to#
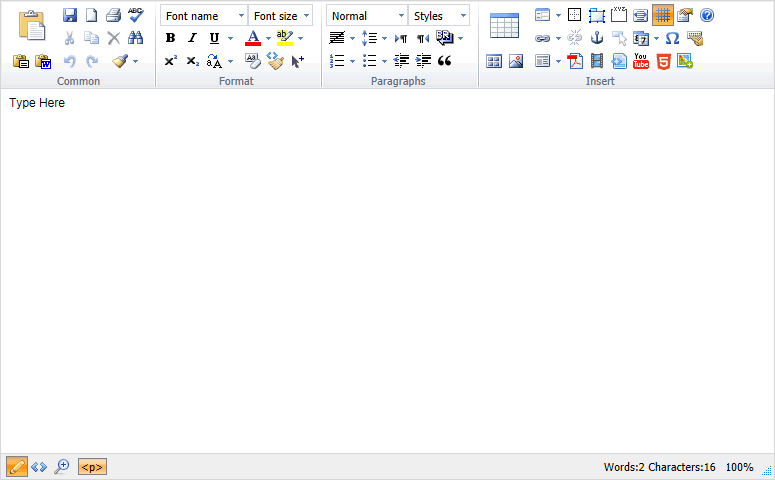
Look at this short video to see how to insert an image stored in a media library (demonstrated on our sample site): Select ( ) the file that you want to insert.Įxample – Inserting media stored in Xperience Media libraries tab - for files stored in media libraries.Attachments tab – for files attached directly to the page you are editing.Depe nding on where the file that you want to insert is stored, switch to one of the following tabs:.An Insert image or media dialog window opens. On the editor toolbar, click on the Insert/Edit image or media button.

(Optional) Preview how the media file looks with the properties that you applied to it.(Optional) Adjust the properties based on the media type that you are inserting.In case the file type cannot be detected, use the Media type drop-down list. Try the automatic file type detection using the Refresh button. Enter the URL of the resource into the URL field.On the editor toolbar, click the Insert/Edit image or media button.With your mouse, click where you want to insert the media.Adjust the properties based on the media type that you are inserting.Modify the image properties by right-clicking the image with your mouse and choosing Properties.Choose the file that you want to insert and click Open.On the editor toolbar, click the Quickly insert media button.


Click where you want to insert the media.


 0 kommentar(er)
0 kommentar(er)
